
§13. Web用円形ボタンの作成
Webでも活用できる本格的な円形ボタンを作成します。gimp-tutorials.com の Round Web 2.0 Button with a Metal Ring の実践です。大変手の込んだチュートリアルです。最終的には、下の完成画像に見られるような金属フレームの付いた円形ボタンを作成することになります。
目次のページに戻る

|
|
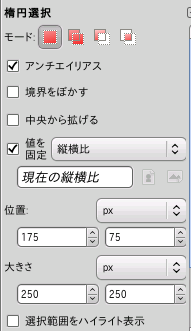
 楕円選択ツール プロパティ
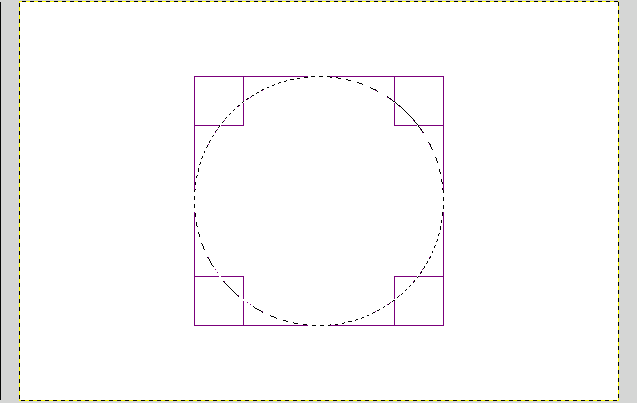
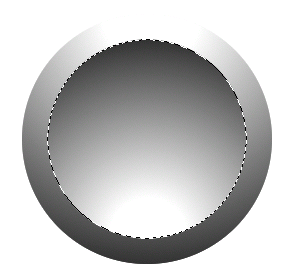
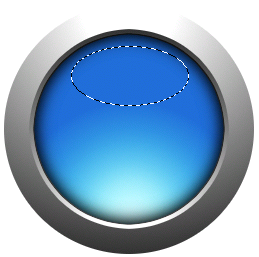
 作成された楕円選択範囲
|
Step 1 ボタンの輪郭を作成します。
・ 任意の円を適当に描きます。 ・ 円の直径を250pxにするには、大きさを250、250に設定します。 ・ 円の位置をキャンバスの中心にするには、円の外接矩形の左上角点の座標を指定します。作例の場合は、以下のように計算して求めます。 X軸:(600-250)/2 = 175 Y軸:(400-250)/2 = 75 一般式: X軸上の開始位置=(レイヤーの幅 ー 円の直径)/2 Y軸上の開始位置=(レイヤーの高さ ー 円の直径)/2 |
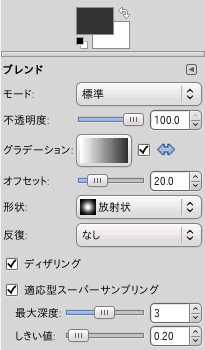
 ブレンド プロパティ
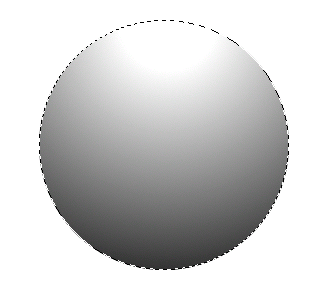
 ブレンド適用後
|
Step 2 ボタンのリング部分の作成から始めます。
グラデーション=描画色から背景色 右隣の矢印をチェックし、グラデーションを反転させます。 オフセット=20 形状=放射状 適応型スーパーサンプリング=チェック グラデーションの適用方向=選択範囲の上端から下端 [NOTE] ブレンドツールを円の上端から下端に適用したのは、ボタンの外周部の上部に光をあてるためです。 ボタンの上端部分をより白くするために、オフセットを20に設定しています。 適応型スーパーサンプリングは、より滑らかなブレンドの結果が得られます。 |
| オスセット値と適応型スーパーサンプリングについて
****************** オフセット値(GIMPマニュアルより引用)
オフセットスライダは、ブレンドのぼやけ方(fuzzyness)を制御します。高いオフセット値は、より硬い、より鋭い、ブレンドの縁を与えます、そして、前景色がより強く出ます。オフセットは、画像のブレンドの出発点(前景色が背景色に混ざり始める点)を動かします。オフセットは、線形と形状広がりを除いて、全てのグラデーションタイプで使えます。ブレンドツールでつくる蛍光性の外観や、光沢のある、またはメタリックなオブジェクトを制御したいときは、オフセット値をあげて下さい。
****************** 適応型スーパーサンプリング(GIMPマニュアルより引用)
適応型スーパーサンプリングは、すこし中間色を加えることによって、わずかながら、ブレンドのなめらかさを改善するオプションです。このオプションは、エディタからのグラデーションで、非常に小さな選択(とくに形状広がり)のために使われない限り、その効果は全く微妙です。
|
|

|
Step 3 ボタン内部の形状を作成します。
縮小量=25 2/ この選択範囲に対し、ブレンドツールを同じ設定でもう一度実行します。 [前回との適用上の相違点] ボタン外周下部の暗さを強調するために、ブレンドする方向は、下端から上端に適用します。 |
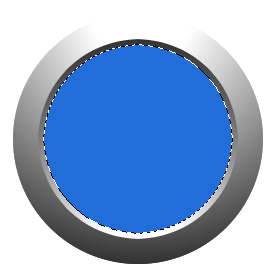
 Step4-4 適用後
 Step4-6 適用後
|
Step 4 ボタン内部をペイントします。
縮小量=5 3/ 描画色を 216eda(HTML表記)に変更します。 4/ Sphereレイヤー上で、選択範囲を描画色で塗り潰します。 5/ 描画色を明るい青、4feeff(HTML表記)に変更します。 6/ Sphereレイヤーにブレンドを適用します。 設定: グラデーション=描画色から透明 右隣の矢印のチェックを外します。 オフセット=20 形状=放射状 適応型スーパーサンプリング=チェックを外します グラデーションの適用方向=選択範囲のの下端から120pixel程上方に適用します。 |
 Step5-1 ブラシ設定と適用方法
 Step5-1 ブラシ適用後
|
Step 5 ボタン内部をデザインします。
|
 Step6-7 適用後
|
Step 6 ボタン内部をデザインします。
拡大量=1 3/ Inner Shadowレイヤー上で、選択範囲を黒で塗り潰します。 4/ 選択範囲の境界をぼかします。 選択>境界をぼかす 設定: 縁のぼかし量:20 5/ Inner Shadowレイヤーで、[Del]キーを押して、選択範囲内部を削除します。 この操作で、リングと内部の境界がぼやけた感じで作成されます。 6/ 選択範囲を解除します。 選択>選択範囲の解除 7/ 内部シャドウを強調するために、Inner Shadowレイヤーを複製します。 |
|
************* 境界をぼかす(GIMPマニュアルより引用)
境界をぼかすは、ファジーな縁を持った選択領域をつくります。言いかえれば、境界をぼかす(feather)を使った選択領域は、選択領域の縁に達するまで、どんどん透明になっていきます。境界をぼかすは、色彩ないし画像を背景に柔らかく溶け込ませることができます。
境界をぼかすのダイアログでは、選択領域の縁をぼかす量をどれぐらいにしたいか選ぶことができます。低い値は、通常よりも少し柔らかな縁をつくりだします。 最大値は非常にぼやけた選択領域を作り出します。それはとてもソフトなので、パターンで塗りつぶし、そして色で塗りつぶし、それからその中に画像をペーストすると、これら全てのものがお互いに混じり合うでしょう。レイヤー&チャンネルダイアログの透明保護のチェックボックスがチェックされているときは、選択内部の塗りつぶしやペインティングは、アルファ値がゼロより大きい領域(つまり、完全に透明ではない領域)にだけ影響するでしょう。
境界をぼかすは、選択領域の形の細かな表現を削ってしまいます。ぼやけた霧のなかで縁の細かな表現は消えて、指のある手の形をした選択領域は、せいぜい、ソフトボールのミットのように見えることになるでしょう。選択が思ったほどスムーズにつくれなかったときは、これを有利に使うことができます。スムーズにするために境界をぼかすを使い、少し大きくするために選択領域の拡大を使い(境界をぼかすからのサイズのロスの補償)、最後に、シャープ化を使います。
|
|
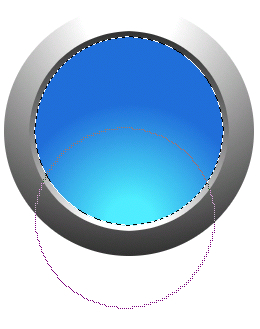
 Step7-2 選択範囲の作成
 Step7-6適用後
|
Step 7 内部に輝きを作成します。
グラデーション=描画色から透明 オフセット=0 形状=線形 グラデーションの適用方向=選択領域を上から下に 5/ Glossレイヤーの不透明度を75に下げます。 6/ 選択領域を解除します。 |
 Step8-1適用後
 Step8-3適用後
|
Step 8 テキストを入力します。
フォント=Imapct Condensed サイズ=97 色=白 2/ 文字の輪郭を明確化するために、ドロップシャドーを適用します。まず、テキストレイヤーで選択範囲を作成します。 テキストレイヤー右クリック>不透明部分を選択範囲に 3/ テキストレイヤーにドロップシャドーを適用します。 フィルタ>照明と投影>ドロップシャドウ 設定: オフセットX/Y=0 ぼかし半径=15 色=黒 不透明度=80 |
 Step9-2 適用後
 完成図
|
Step 9 外側のリングの外観を改善します。
ぼかし半径:2.0 バリエーション画像を下に示します。 |
 
|
|